HTML5 Animation to Video - API
Introduction
-
This document covers over the API details for creating a video from your HTML5/CSS-based animation. The basic steps are as follows:
- 1. Upload your HTML5 creative as a zip file (i.e. your HTML file should include links to the JavaScript, CSS, and pictures used in the animation) or as an HTTP URL (hosted on your server).
- 2. A video rendering call containing parameters such as height, width, duration, and so on.
- 3. Webhook information for obtaining a downloaded URL after the video has been made.
- 4. Service to check the present state of the encoding process.
Method: Uploadzip
-
Description:
This service allows you to upload a zip file containing your HTML5 creative. The zip file should contain one HTML file as well as its associated resources (CSS, javascript, and pictures). This service returns the string "creativeid" in the response, which will be used in later API calls. Please Note: If you wish to generate video from an HTTP URL hosted on your server (rather than a zip file), please use the following service 'UploadUrl' instead.
-
Service url: https://html5animationtogif.com/api/uploadzip.ashx Request Body Parameters
-
Parameter Description Data Type FileData As multi-part form data, upload your zip file. Muitipart form data Response Body Parameters
-
Parameter Description Data Type status Status of the execution. Possible values are “success” and “error”. string creativeid Unique Id of uploaded zip. This is a reference id. It will be used in the subsequent service “converttovideo.ashx”. string message Error message (if any) string Success response example
-
{ "status": "success", "creativeid": "creative_550x550_10ed7e8783" } Error response example
-
{ "status": " error ", "message” ": "No file has been uploaded. " }
Method: UploadUrl
-
Description:
This service is used to post the "HTTP URL" of your HTML5 creative. This "HTTP URL" should be hosted on your server. It returns “creativeid” in response and it will be used in the subsequent API call.
Note: If you are uploading a zip file of your html5 creative then please do not use this service and refer "UploadZip" service.
-
Service url: https://html5animationtogif.com/api/uploadurl.ashx Request Body Parameters
-
Parameter Description Data Type url http url of your html5 creative string Response Body Parameters
-
Parameter Description Data Type status Status of execution. Possible values are “success” and “error”. string creativeid ID of html5 creative. This is a reference id. It has to be passed in the next service “converttovideo.ashx”. string message Error message (if any) string Success response example
-
{ "status": "success", "creativeid": "creative_550x550_10ed7e8783" } Error response example
-
{ "status": " error ", "message” ": "No file has been uploaded. " }
Method: ConvertToVideo
-
Description:
This service converts your html5 creative into Video. This service initiates rendering calls asynchronously. It returns 'mediaid' in response. Mediaid is used to check the progress of rendering/encoding through the service call 'CheckStatus'.
Please Note: If you are providing information about the webhook URL then you don't need to check the status of execution, our service will automatically post 'downloadable url' of the output to your webhook URL.
-
Service url: https://html5animationtogif.com/api/converttovideo.ashx Request Body Parameters
-
Parameter Description Data Type clientid ID of the customer. It is provided at the time of registration or through email. string apikey A unique key to access the API. It is provided at the time of registration or through email. string creativeid ID of 'uploaded' creative. It is returned in response of "uploadzip" or "uploadurl" service call. string height Height of the creative. number width Width of the creative. number duration Duration of animation. number starttime Ignore the first few seconds of the animation, then record a video. Defualt value is 0. number fps Frames per second. Possible values are 25, 30 and 60. Recommended value is 60 for smooth animation. number audio This attributes specifies to make video with audio. Pass value “Y” to make video with audio otherwise 'N'. Default value is “N”. number webhookurl Default value is “” (i.e webhookurl=""). Webhook is a notification to your application once a video gets created. Your application has to pass an HTTP URL of your application so that it can receive parameters from our service, once the video gets created,
The following parameters are posted to the webhook URL:
1. downloadurl
2. mediaid
3. creativeid
For example, webhookurl=https://yourserver/getvideostatus/..
you can access parameter in your page as follows
var url = Request[“downloadurl”];
downloadurl: A download url of the video. You can download it and host on your server
mediaid: Id of video in our system.
creativeId: Unique id of your html5 creative in our server. It is created by service uploadzip/uploadurl.
string creativefitoption Possible values are “lefttop” and “center”. Default value is “lefttop”. Pass value as "center", if your html5 creative is displayed in the center of browser. Pass value as "lefttop", if your html5 creative is displayed in the left, top corner of browser. string bitratevalue This option specifies bitrate value for CBR (constant bit rate) encoding. Use value 17 for best file size and 8 for good quality. Minimum value is 6 and maximum value is 35. number Response Body Parameters
-
Parameter Description Data Type status Status of the execution. Possible values are “success” and “error”. string mediaid ID of your creative in our database. Use this value in the “checkstatus” service to know the status of progress. string message Error message (if any) string Success response example
-
{ "status": "success", "message": "", " mediaid ": "34488" } Error response example
-
{ "status": "error", "message": "Invalid API key or Client Id" }
Method: Checkstatus
-
Description:
This service is used to check the status of conversion. It should be invoked after the “converttovideo” service. This service can be invoked periodically (or at intervals), for example, every 5 seconds.
Please Note: If you are passing the 'webhook' URL (in the converttovideo service) then skip this service. Video URL and other information will be posted automatically to your webhook URL, once the video gets created. -
Service url: https://html5animationtogif.com/api/checkstatus.ashx Request Body Parameters
-
Parameter Description Data Type creativeid ID of the creative. String mediaid ID of the media. String fileext mp4 String For example
-
https://html5animationtogif.com/api/checkstatus.ashx?
creativeid=creative_550x550_10ed7e8783&mediaid=34488&fileext=mp4 Response Body Parameters
-
Parameter Description Data Type status Status of the service call. Possible values are “success” and “error”. string jobstatus Status of the processing. (For example, Pending, 10% 50%, done etc) string message Error message (if any) string url Download Url of MP4 video. string Success response example
-
Specifies, scrapping of content { “status”: "success", "jobstatus": "Scraping content. Please wait...", "url": "" } Specifies, encoding of video { "status": "success", "jobstatus": "20%", "url": "" } { "status": "success", "jobstatus": "40%", "url": "" } { "status": "success", "jobstatus": "90%", "url": "" } Specifies, video has been created. { "status": "success", "jobstatus": "done", "url": "https://html5animationtogif.com/API/mediadownload.ashx?mediaid=34488&creativeid=creative_550x550_10ed7e8783&fileext=mp4&inline=y" } Error response example
-
{ "status": "error", "message": "File doesn't exist." }
Synchronization of video with its actual Start and End time
-
Problem Definition:
You have been experiencing that sometimes HTML5 creative takes time to load in the browser before actual animation gets started. Also, sometimes HTML5 animation displays a loader until content gets loaded in the browser. It is a challenge to ask the video renderer to wait and then start recording the video. It is challenging to record videos from the actual start to the end.
Solution:
To solve such a problem, you need to place the following javascript code inside the javascript file of your HTML5 creative. In your javascript, call the 'trim_start' function when the animation begins and the 'trim_end' function when it is finished/ended.
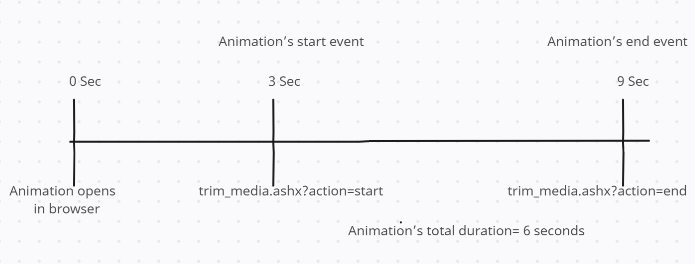
var trim_request_url = "http://localhost/capturestart/trim_media.ashx"; function trim_start() { try { var timeinmilisec = Math.abs(new Date() - new Date("1970/01/01")); var request = new XMLHttpRequest(); request.open('GET', trim_request_url + "?action=start&time=" + timeinmilisec, true); request.send(null); } catch{ } } function trim_end() { try { var timeinmilisec = Math.abs(new Date() - new Date("1970/01/01")); var request = new XMLHttpRequest(); request.open('GET', trim_request_url + "?action=end&time=" + timeinmilisec, true); request.send(null); } catch{ } }var trim_request_url = "http://localhost/capturestart/trim_media.ashx"; function trim_start() { try { var timeinmilisec = Math.abs(new Date() - new Date("1970/01/01")); var request = new XMLHttpRequest(); request.open('GET', trim_request_url + "?action=start&time=" + timeinmilisec, true); request.send(null); } catch{ } } function trim_end() { try { var timeinmilisec = Math.abs(new Date() - new Date("1970/01/01")); var request = new XMLHttpRequest(); request.open('GET', trim_request_url + "?action=end&time=" + timeinmilisec, true); request.send(null); } catch{ } }Please note: the duration of the animation should be calculated by adding an approximate content's load-time in the browser and calculated value should be passed with the "duration" attribute of "converttovideo" service. See the picture below.

The renderer will open the animation in the browser, it takes some time to load the content. Animation's javascript should invoke trim_media.ashx with the "start" action. Once the animation reaches its end, Animation's javascript should invoke trim_media.ashx with the "end" action. In the above example shown in the picture, the animation starts at 3 seconds and ends at 9 seconds. Hence the "duration" should be passed as 9+ 3 = 12 seconds with the "converttovideo" service. Here, 3 seconds are just for the buffer. Gif or video will be created length of 6 seconds in above example.
Download: Sample
-
Javascript sample code for API integration:
We have created sample code in javascript and it has been placed inside the HTML file. Your developer can refer to it for API integration. Please download the sample code from the following link.
-
//-- Init --// var clientid = "9062"; // Your client id var apikey = "k7g6dc80-b1be-459b-52b7-f92cbf6ef077"; // Your API Key var creativeid = ""; var mediaid = ""; function SendVideoRequest(myobj) { //-- Upload URL --// myobj.style.display = "none"; var data = new FormData(); data.append("url", "https://previews.envatousercontent.com/files/240056227/banners/A/728x90/index.html"); // URL of creative hosted on your server var xhr = new XMLHttpRequest(); xhr.open('POST', 'https://html5animationtogif.com/api/uploadurl.ashx', true); xhr.onload = function () { var response = JSON.parse(xhr.responseText); if (response.status == "success") { creativeid = response.creativeid; console.log("creativeid=" + creativeid); convert_video(creativeid); } else { alert(response.message) } }; xhr.send(data); } //-- Convert Video --// function convert_video(id) { var data = new FormData(); data.append("clientid", clientid); data.append("apikey", apikey); data.append("creativeid", id); data.append("width", "300"); data.append("height", "600"); data.append("duration", "8"); data.append("fps", "60"); data.append("audio", "N"); data.append("webhookurl", ""); // webhook url is a simple http web url (hosted on your server) which should accept "download url" as parameter from html5animationtogif.com, once output gets ready. Refer the document for more details. data.append("creativefitoption", "center"); data.append("bitratevalue", "17"); var xhr = new XMLHttpRequest(); xhr.open('POST', 'https://html5animationtogif.com/api/converttovideo.ashx', true); xhr.onload = function () { var response = JSON.parse(xhr.responseText); if (response.status == "success") { mediaid = response.mediaid; console.log("Video " + mediaid + "."); alert("Video " + mediaid + "."); document.getElementById("txtResponse").style.display = "block"; WaitForOutput(); } else { alert(response.message) } }; xhr.send(data); } function WaitForOutput() { var xhr = new XMLHttpRequest(); xhr.open('GET', "https://html5animationtogif.com/api/checkstatus.ashx?creativeid=" + creativeid + "&mediaid=" + mediaid + "&fileext=mp4", true); xhr.onload = function () { document.getElementById("txtResponse").value = xhr.responseText; var response = JSON.parse(xhr.responseText); if (response.status == "success") { if (response.jobstatus != "done") { window.setTimeout(WaitForOutput, 2000); } else if (response.jobstatus == "done") { window.open(response.url); } } else if (response.status == "error") { alert(response.message) } }; xhr.send(); }